
Oh keren dong kak :DSebetulnya memasang efek CSS salju berjatuhan ini, sudah diterapkan oleh blogger zaman dulu. Bahkan cukup banyak blogger yang memasang widget ini di blognya, baik yang masih newbie sampai berstatus master. Hanya saja sekarang sudah tidak jaman lagi, entah kenapa alasannya. Itu masih pertanyaan yang masih misteri bagi aku saat ini? hehehe.
Widget ini cukup ringan, meskipun terdiri dari beberapa baris kode JavaScript yang konon katanya membuat blog kita bertambah lambat. Tapi menurut aku sih NO. Itu hanya berita hoax yang dibesar-besarkan. Jadi jangan dipercaya yah hehehe. Nah, bagi yang tertarik memasang widget efek salju, bintang atau daun berjatuhan di blognya, silahkan ikuti tutorialnya berikut ini.
Cara Memasang Efek CSS Keren di Blogger
Utuk pemasangan widget ini ada dua cara, cara pertama yaitu melalui sidebar blog yang dipastekan pada gadget HTML/JavaScript. Sementara cara lainnya adalah melalui Edit HTML kemudian diletakkan di atas kode </body>. Jadi, terserah sobat mau menggunakan cara yang mana. So, Lets Try.#1. Masuk ke bloggger.
#2. Pilih menu tema.
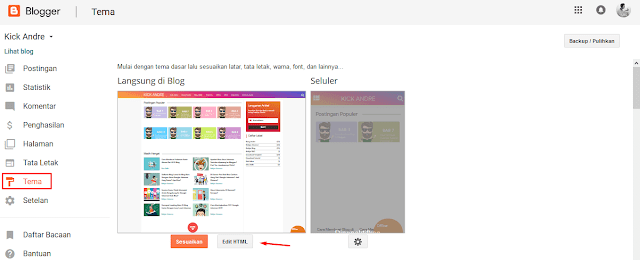
#3. Pilih edit html.

a. Efek Salju Berjatuhan
<script src="https://cdn.rawgit.com/bungfrangki/efeksalju/2a7805c7/efek-salju.js" type="text/javascript"></script>b. Efek Salju Beterbangan
<script src="https://cdn.rawgit.com/bungfrangki/efeksalju/2a7805c7/efek-salju-2.js" type="text/javascript"></script>c. Efek Daun Berguguran
<script src="https://cdn.rawgit.com/bungfrangki/efeksalju/2a7805c7/daun-berguguran.js" type="text/javascript"></script>d. Efek Bintang Bertaburan
<script src="https://cdn.rawgit.com/bungfrangki/efeksalju/2a7805c7/green-bintang-jatuh.js" type="text/javascript"></script>Baca juga : akun adsenseku dibanned. kenapa?.Silahkan pilih salah satu widget efek yang paling sobat suka untuk dipasang di blog. Cukup pilih salah satu efek CSS diatas, karena jika sobat memilih dan memasangnya di blog, salah satu efek CSS tidak akan bekerja. Namun, jika sobat ingin mengganti widget ini dengan efek CSS yang lain, maka sobat perlu mencopot widget efek CSSnya, lalu ganti dengan efek CSS yang lain. Mudah bukan? :)
Demikianlah tutorial tentang cara memasang efek CSS keren di blogger. Semoga membantu dan bermanfaat. Terima kasih hehehe.
Dapatkan Tips Menarik Setiap Harinya!
- Dapatkan tips dan trik yang belum pernah kamu tau sebelumnya
- Jadilah orang pertama yang mengetahui hal-hal baru di dunia teknologi
- Dapatkan Ebook Gratis: Cara Dapat 200 Juta / bulan dari AdSense


0 Response to "Cara Memasang Efek CSS Keren di Blogger"
Post a Comment
Catatan Untuk Para Jejaker